





Stamped Red SL Theme

คำอธิบายของStamped Red SL Theme
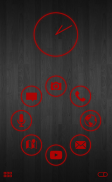
This modern bold Smart Launcher Theme is designed specifically for use with dark and vivid background wallpapers. This theme also includes a matching Analog Clock Widget!
You need <a href="https://play.google.com/store/apps/details?id=ginlemon.flowerfree">Smart Launcher</a> installed on your phone to use this theme.
To use it, first install, then in Smart Launcher hit App Drawer > Menu Button > Preferences > Theme > Stamped Red.
I recommend that users install the <a href="https://play.google.com/store/apps/details?id=com.uppack.stampedred&hl=en">Stamped Red Icon Pack</a> if it doesn't install automatically and enable it by doing the following: App Drawer>Menu Button>Theme Settings>Bubbles:icons theme
In Android 4.4, if your status and navigation bar do not show up well against a light background you can disable the transparency in Smart Launcher settings by clicking App Drawer>Menu Button>Preferences>Global Settings> Transparent Decorations.
Email me with any requests for a similar theme with a different color, bubble shape, or clock font. I am very responsive to user emails!
</div> <div jsname="WJz9Hc" style="display:none">ธีมนี้สมาร์ทที่ทันสมัยเป็นตัวหนาตัวถูกออกแบบมาเฉพาะสำหรับใช้กับสีเข้มและสดใสภาพพื้นหลังพื้นหลัง ชุดรูปแบบนี้ยังมีนาฬิกาอะนาล็อก Widget จับคู่!
คุณต้อง <a href="https://play.google.com/store/apps/details?id=ginlemon.flowerfree"> สมาร์ทเปิด ติดตั้งในโทรศัพท์ของคุณที่จะใช้รูปแบบนี้
ที่จะใช้ติดตั้งครั้งแรกแล้วในสมาร์ทตีเปิดลิ้นชัก> ปุ่มเมนู> ตั้งค่า> ธีม> พิมพ์ลายสีแดง
ผมขอแนะนำให้ผู้ใช้ติดตั้ง target="_blank"> href="https://play.google.com/store/apps/details?id=com.uppack.stampedred&hl=en" <a> ถ้าไม่ได้ติดตั้งโดยอัตโนมัติและเปิดใช้งานด้วยการทำดังต่อไปนี้: App ลิ้นชัก> ปุ่มเมนู> การตั้งค่าธีม> ฟอง: ไอคอนรูปแบบ
ใน Android 4.4 ถ้าสถานะและแถบนำทางของคุณจะไม่แสดงขึ้นได้ดีกับพื้นหลังแสงที่คุณสามารถปิดการใช้งานความโปร่งใสในการตั้งค่าสมาร์ทเปิดได้โดยคลิกที่ลิ้นชัก> ปุ่มเมนู> ตั้งค่า> การตั้งค่าสากล> ตกแต่งใส
อีเมล์ของฉันกับคำขอใด ๆ สำหรับรูปแบบที่คล้ายกันที่มีสีที่แตกต่างกันรูปร่างฟองหรือตัวอักษรนาฬิกา ฉันมากเพื่อตอบสนองผู้ใช้อีเมล!
</a>
</a></div> <div class="show-more-end">

























